
Inject bean into enum
我有为报表准备数据的DataPrepareService,并且我有一个具有报表类型的Enum,并且我需要将ReportService注入Enum或从枚举中访问ReportService。我的服务:@Servicepublic class DataPrepareService { // my service}我的枚举:public enum ReportType { REPORT_1("name", "filename"), REPORT_2("name", "filename"), ...
2024-01-10
javax.inject.Named注释应该用于什么?
我试图了解该javax.inject软件包,但不清楚javax.inject.Named应将注释用于什么目的。Javadoc没有解释其背后的想法。Javadoc位于http://download.oracle.com/javaee/6/api/javax/inject/Named.html我正在使用Spring 3.0编写一些示例程序,通过放在@Named一个Bean上似乎将其添加到Bean工厂中,但是Javadoc的描述是如此之轻,我无法分辨...
2024-01-10
如何平均一组图像并使用MATLAB将平均图像保存为平均图像
我有5个数字全息图,我使用CCD在不同的时间记录。我想平均为5.如何平均一组图像并使用MATLAB将平均图像保存为平均图像我能够通过以下代码在MATLAB中做到这一点,除了我无法保存该文件,因为我在MATLAB中看到。相反,保存后我会得到一张白色图像。I0 = imread('snap1.bmp'); sumImage = double(I0); % Inialize to fir...
2024-01-10
【WPS教程】WPS文字(Word)如何插入、编辑、取消批注?
以WPS 2019版为例,点击上方菜单栏“插入”--->“批注”,即可插入批注。点击批注框,输入内容即可编辑批注。点击批注框右上角三角形即可删除批注。...
2024-01-10
Word浏览文件分页怎么调整到一页?
我们在工作或者学习的时候经常会使用到Word文档,当我们打开一个文档的时候,发现字体太小,而且自动分成了两页,遇到这种情况要怎么操作呢?其实方法非常的简单,今天小编就带着大家一起来看看怎么解决吧! 操作方法 1、打开word,点击视图。 2、点击单页即可。 ...
2024-01-10
云顶之奕狼人主C阵容玩法指南
《云顶之奕》狼人作为主C的阵容强度不高,但是玩法比较快乐,喜欢整活的玩家可以来看看《云顶之奕》狼人主C阵容玩法指南,也许对大家有所帮助。 阵容组成: 堕落天使—莫甘娜、破败之王—佛耶戈、诡术妖姬—乐芙兰、祖安怒兽—沃里克、冰霜女巫—丽桑卓、永猎双子—千珏、符文法...
2024-01-10
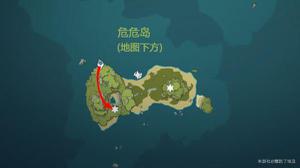
原神漫漫归乡路仙灵解谜教学
《原神》1.6版本新增的海岛地图中有着丰富的内容,其中漫漫归乡路任务需要玩家们完成一系列的解谜,这里小编带来了一份详细攻略,希望可以帮助到大家!开始此解密任务的前提条件为:完成主线任务《盛夏!海岛?大冒险!其二(夏日征程!千万要注意安全)》一、寻找仙灵、跟随仙灵首先打开地...
2024-01-10
忍者龙剑传西格玛难度解锁方法 Doku技能招式说明
忍者龙剑传西格玛HARD难度通关后可以解锁VERY HARD难度和MASTER NINJA难度,如何解锁最高难度?下面一起来看看忍者龙剑传西格玛难度解锁方法了解一下吧。忍者龙剑传西格玛难度解锁方法Hard难度下可以打死第二关的Doku可以解锁Very Hard难度。同样Very Hard难度下可以打死第二关的Doku可以解锁Master Ninja难度。...
2024-01-10
帝国时代2决定版布里陀毗罗阇战役打法介绍
帝国时代2:决定版战役任务是游戏中的主要玩法模式,布里陀毗罗阇战役怎么过?接下来为大家分享帝国时代2决定版布里陀毗罗阇战役打法介绍,希望能帮到大家。综合难度: C+第四关死斗很难, 全灭我自己都没搞定. 其他关很简单.美观程度: ★★★★★本来觉得第一关和第四关有些空旷, 但是想想现实...
2024-01-10
米德加德部落开荒打法详解
米德加德部落有很多新手玩家不知道开荒应当做什么,这里小编带来了一份详细攻略,希望可以帮助到大家!米德加德部落开荒打法指南第1天~第3天:一边收集灵魂,一边仔细地搜寻坡道,尽可能地破坏栅栏。以沙漠为目标。只在两天内重建采掘所。理想的是在这里制作野生锤III的话攻略会很轻松。...
2024-01-10
《帝国时代4》中国后期玩法分享
在帝国时代4这款游戏里面玩家可以通过进行合理建造来为战争进行准备,其实这个游戏的胜负有很多的因素,在这里给大家讲解一下中后期的运营思路。帝国时代4中国后期玩法分享 能打到大后期团战的机会不多,一般就黑森林和高山低谷的可能性高一些,因为好守且金矿资源丰富。中国的问题是太烧...
2024-01-10
方舟生存进化创世纪2道具代码汇总
在方舟:生存进化创世纪2中官方加入了许多全新的物品道具,下面为大家带来方舟生存进化创世纪2道具代码汇总,有需要的玩家可以查阅参考。创世纪2道具代码汇总独木舟cheat giveitem "Blueprint'/Game/Genesis2/Dinos/Canoe/PrimalItemCanoe.PrimalItemCanoe'" 1 0 0弹药箱cheat giveitem "Blueprint'/Game/Genesis2/Structures/AmmoBox/PrimalItemS...
2024-01-10
炉石传说暴风城下的集结成就指南
炉石传说推出了暴风城下的集结卡牌包,并更新了成就系统进行,那么想了解暴风城成就如何解锁的玩家不妨来看看这篇炉石传说暴风城下的集结成就指南,供各位玩家参考。1、成就的奖励就是蚊子腿,最高的500经验换算成后面1500经验50金,也就17金。所以为了这点钱不要太纠结,心情好就刷会,心情...
2024-01-10
云顶之弈11.13版本更新内容说明
《云顶之弈》在经历多个版本更新后即将迎来新的11.13版本,大量的棋子和羁绊装备等内容有所变化,想要了解改动内容的玩家一起来看下面的云顶之弈11.13版本更新内容说明吧。系统改动武器库改动主旨:更少【转职装备】、更少【特殊物品】、提供更多装备、游戏后期减少【散件】、游戏后期更多【...
2024-01-10
原神蒙德地区禽肉收集攻略
《原神》中禽肉是很多食谱的制作材料之一,并且消耗量很大,很多小伙伴不知道怎么收集方便,这里小编带来了一份详细攻略,希望可以帮助到大家!以上就是本次的攻略啦,希望可以对小伙伴们有所帮助!...
2024-01-10
《云顶之弈》12.2版本便携熔炉海克斯全装备讲解
云顶之弈12.2版本中便携熔炉这个海克斯海克斯是可以提供很多的强化装备,不过只能够去选择一件,不少玩家估计都不太清楚选择什么样的装备比较好吧,那么小编在这里就来为大家分享介绍一下全部装备的强度解析吧。 《云顶之弈》12.2版本便携熔炉海克斯全装备讲解 首先我们需要明...
2024-01-10
音波龙性格配招
1、龙舞+龙之爪/逆鳞+火焰拳+地震 性格:固执 特性:精神力 努力物攻速度,比较常规的配招,龙舞强化+龙火地无盲点打击。龙之爪威力加强后实用性不错,不喜欢逆鳞锁招的可以用。 2、龙星群+火焰放射/大字火+冲浪/十万伏特/ /冷冻光线×2 性格:保守/胆小 特性:精神力 努力特攻速度,快龙100的特...
2024-01-10
黑色沙漠图巴拉装备获得攻略
今天给大家带来黑色沙漠图巴拉装备获得攻略,一起来看看吧! 进入游戏,打开地图,选择找到接任务的npc。找到npc,选择一起交流。然后选择图巴拉装备任务选项,点击接受任务并完成任务。完成任务即可获得图巴拉装备。 详细答案: 1、到50级开箱子,后面每一级送一件装备,可以强化,但是号称...
2024-01-10
《暗黑破坏神:不朽》传奇装备突破属性一览
在暗黑破坏神不朽游戏中很多玩家还不清楚,传奇装备突破属性有哪些加成。接下来就让小编给大家带来《暗黑破坏神:不朽》传奇装备突破属性一览,感兴趣的小伙伴们一起来看看吧。 游戏中,每一件传奇装备均有三种突破属性,他们的解锁等级分别是6级、11级以及16级。 业火系 智慧:普攻伤害提...
2024-01-10
《火焰纹章:风花雪月》多角色专属技能分析
今天就给大家带来多英雄专属技能分析,大家可以来看一看。 英古莉特专属技能分析 英古莉特 女骑士 计策威力+3、计策命中+5 和休伯特相似的特技但是比休伯特好用,关键还是在计策命中,超难下出现计策miss我都是要天刻的,调整一下乱数,毕竟要用计策时候都是比较关键的时候(打野战刷水晶除外)...
2024-01-10
第五人格玩具商介绍
第五人格玩具商是即将上线的全新求生者,又一位新女性求生者安妮·莱斯特。第五人格玩具商怎么样?下面小编就向大家带来第五人格玩具商技能属性介绍,想知道的一起看看吧。 第五人格玩具商怎么样 属性介绍: 1、这个角色偏向于牵制监管者,拥有三个技能; 2、技能分别是投掷器/投石器、飞行...
2024-01-10
英雄联盟手游大乱斗雪球有什么用
不少英雄联盟手游的玩家登录游戏后就喜欢玩大乱斗,那么大家知道在选择召唤师技能上面那个特殊的雪球有什么用吗?这篇攻略很好的介绍了它的作用以及用法,快来一起看看吧。 英雄联盟手游大乱斗雪球有什么用 一、大乱斗雪球是什么 极地大乱斗模式中,新增地图专属召唤师技能-标记,当前玩...
2024-01-10

